今さら聞けない!Web担当者が知っておきたいWeb用語集
聞き慣れないワードや略称がいっぱいのWeb用語
Web関連の担当者ともなると普段では聞き慣れない用語が出てくる事があります。
「トップのMVはカルーセルを使って、ここのリンクはモーダルにして、この部分は2カラムに…」
用語を調べれば意味はわかったような気がするものの、具体的にはなんのことかわからない!
といった経験、特にWeb担当者になったばかりの方にはよくあるのではないでしょうか。
今回は、聞き慣れないワード・フレーズや略称・略語など簡単に解説してみました。
「なんとなくこんな意味を言っているのか」 ということがわかると、
打ち合わせがより円滑に進められると思いますので、 是非参考にしてみてください。
1.Webの仕組みやアプリケーションに関する用語
Cookie(クッキー)
Webサイトを閲覧した際にページの履歴や入力したデータ、利用環境、ログイン情報などが一時的に記録されるファイルのこと。
Cookieの仕組みを使って、再訪した場合に再入力なしにログイン情報が出ていたり、おすすめ商品を表示させるなど利便性を高めることができます。
2022年4月から日本では改正個人情報保護法が施工され、広告などに個人情報と紐づけを行う場合は、本人の同意が必要となっています。
Google Analytics(グーグルアナリティクス:GA)
Webサイトに特定の計測タグを埋め込むことで、そのサイトへの属性や行動データを分析ができるアクセス解析ツール。
費用は原則無料で、その手軽さと高機能なことから多くのサイトで導入されている。
現在は2020年10月にリリースされたGA4(Googleアナリティクス4)が最新版で、従来版(ユニバーサルアナリティクス)は2023年7月に廃止されました。
Google Tag Maneger(グーグルタグマネージャー:GTM)
Google Analyticsや広告効果計測の為に「タグ」をWebサイトの各ページに埋め込む必要がありますが、GTMのタグを1ついれるだけで、導入後はGTMの管理画面でタグの登録、変更、削除などができるので、サイトのタグ管理が便利にできるツールです。
費用は無料です。
hタグ
見出しの記述方法で、h1からh6まで定義できる。「h」はheadingの略で、h1が最も上位の見出しと認識され、検索エンジンに重要なテーマとして扱われます。
hタグを適切に使うことでSEO(検索エンジン最適化)効果が期待できます。
meta(メタ)
Webページの情報をブラウザや検索エンジンに伝える要素。
ページのタイトルや説明文(description)、文字コードやモバイル端末の表示最適化やSNSでの表示最適化などの記述ができます。
SSL(エスエスエル:Secure Sockets Layer)
インターネットの送信データを暗号化する仕組みのひとつ。個人情報や決済情報などの送信内容を盗み見ることを防止できます。
ブラウザのURLは「https://~」で始まります。
SSLは2015年に廃止され、新バージョンのTLS(Transport Layer Security)が使わていますが、「SSL」という名称が一般的に使われているため、今でも暗号化の仕組みは「SSL」と呼ばれています。
ブラウザキャッシュ/キャッシュ
一度アクセスしたデータを一時的にブラウザに保存する仕組み。ページの更新タイミングによっては、キャッシュした時点のデータが表示される場合があるので、最新の情報を表示させる場合は、キャッシュをクリアする必要があります。
クリアする方法は、ブラウザのリロードボタンや「Ctrl + F5」、「Command + shift + R」があります。
変化がない場合は、ブラウザの設定から「閲覧履歴を消去」などで完全にデータ削除するか、シークレットウィンドウを使う方法もあります。
リダイレクト
リニューアルなどでWebページを新しいURLに変更した場合やドメインを変更した場合などに、自動的に新しいWebページへ転送する仕組み。
転送元のWebページに転送情報を記述する方法とサーバー設定ファイルに記述する方法があり、Googleでは後者の利用を推奨しています。
基本認証/BASIC認証
Webサイトへのアクセスを制限する方法で、ログインのユーザー名とパスワードが必要とする仕組み。
サーバー設定ファイルに記述することで、サイト全体でもディレクトリ単位でもアクセス制限が可能です。
アクセス制限の方法には、基本認証の他に、接続するIPによって制限をかける方法(IP制限)もある。この場合はアクセスする側に固定されたIPが必要になります。
2.Web制作段階や表示に関するアプリケーションに関する用語
MV(エムヴイ:Main Visual)/メインビジュアル
 ※赤枠部分
※赤枠部分
通常は、トップページの最初に目にする画像のこと。ビジュアルイメージやキャッチコピーを使って、サイトの内容をわかりやすく表し、興味を持たせ、回遊したくなるような画像が求められます。
「キービジュアル」や「タイトルビジュアル」と呼ぶこともあります。
アクセシビリティ
だれもがアクセスしやすい、利用しやすい意味で使われ、2024年4月1日から施行された「改正障害者差別解消法」により、行政機関や公共団体のみならず、民間企業でも「障害者に対し、合理的配慮を行う」努力義務が課せられています。
⇒参考記事:あなたのWebサイトは大丈夫?ウェブアクセシビリティ対応の義務化
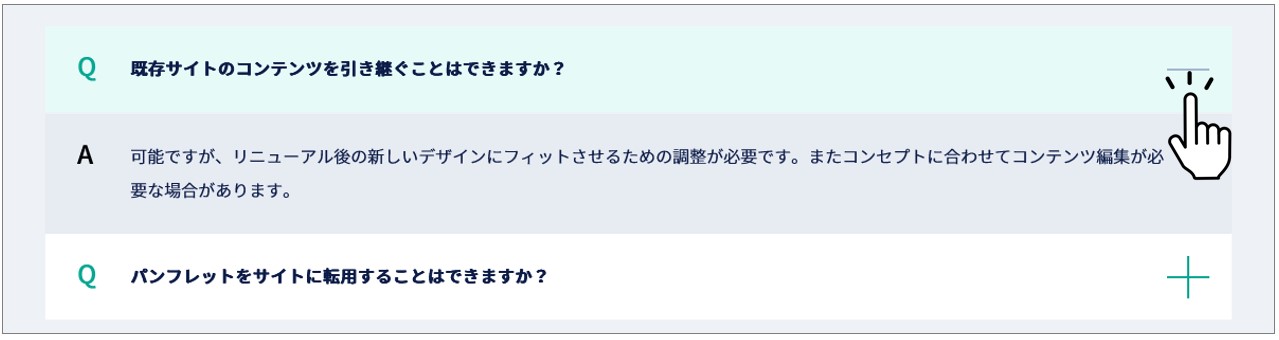
アコーディオンメニュー/プルダウンメニュー

ナビゲーションの表現のひとつで、リンクをクリックやタップすると下層の隠れているメニュー等が表示させる。
カラム
横並びに分割した列を意味し、「2カラム」の場合は、2段組のレイアウトを意味します。
カルーセル/スライドショー
複数の画像などをスライドさせて表示する表現。トップページの最初に目にする位置に複数の画像などを表示させることができるので、多くのトップページのメインビジュアルに採用されいてる。一方で切り替えのタイミングや表示画像数が多い場合は、最後まで見られない場合もあるため、注意が必要です。
ナビ/ナビゲーション

Webサイトをスムーズに閲覧するためのリンクがまとめられたメニューのこと。ナビゲーションの中でも場所により言い方が変わる場合があります。
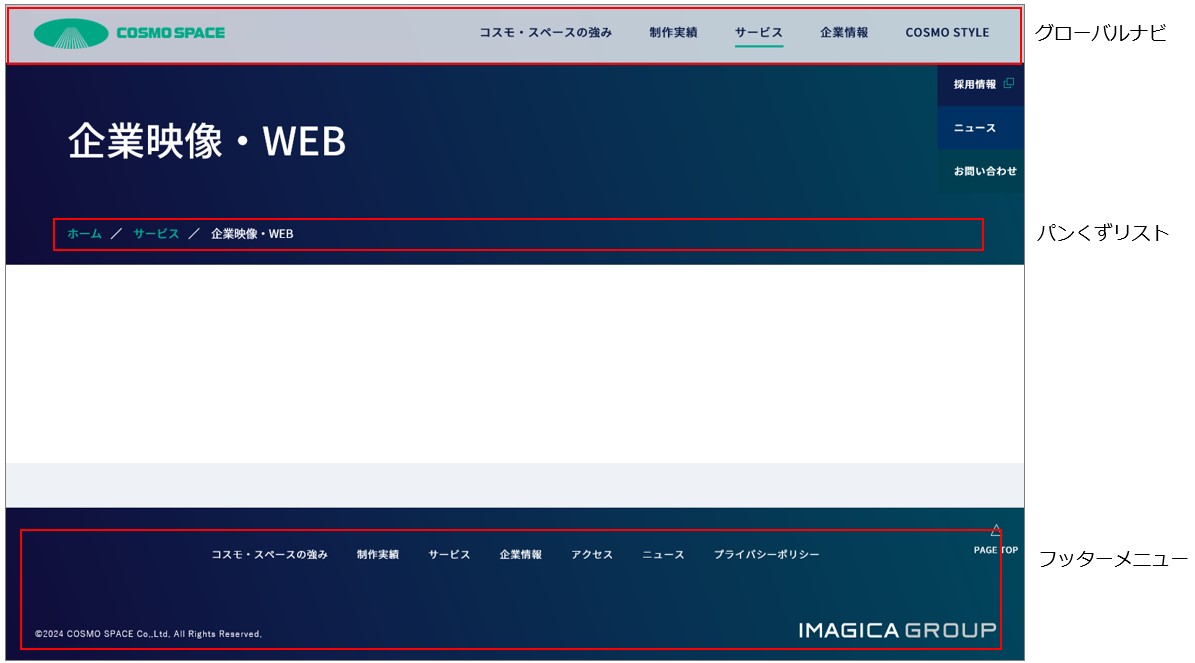
・グローバルナビ:主にページ上部にあり、サイト全体を上位階層を移動できるナビゲーション。各ページ共通で使われることが多い。
・パンくず/パンくずリスト:各ページにトップページから現在閲覧しているページの経路(階層)を示すナビゲーション
・フッターメニュー:主にページ下部にあり、サイトの主要なページのほか、著作権表示や関連する外部リンクなどを載せる場合もあります。
ハンバーガーメニュー

主にスマートフォンで表示させるWebサイトのナビゲーションのひとつ。2~3本の横線で表現されれるため、見た目からそう呼ばれます。
ファーストビュー
Webサイトでスクロールなしで表示される部分のこと。PCとスマートフォンでもサイズが異なるので、Googleアナリティクス等で閲覧情報から最適なサイズを参考にするのが良いでしょう。
ペルソナ
Webサイトの企画段階で、ターゲットとする人物像を設定し、その設定に必要なコンテンツや導線などを検討する際に用います。
年齢や、性別、住居、職業、役職、趣味、性格等々可能な限り人物像を設定すると、ターゲットがイメージしやすくなります。
ホバー

画像やリンク箇所にカーソルをあわせた時に変化する表現。スマートフォンの場合カーソルが無いため、注意が必要。
モーダルウィンドウ

表示されたページの最前面に表示される要素。エラーや警告メッセージなど強制的に表示する場合はメリットがある一方で、ユーザーの操作を止めるため使い勝手を検討する必要があります。
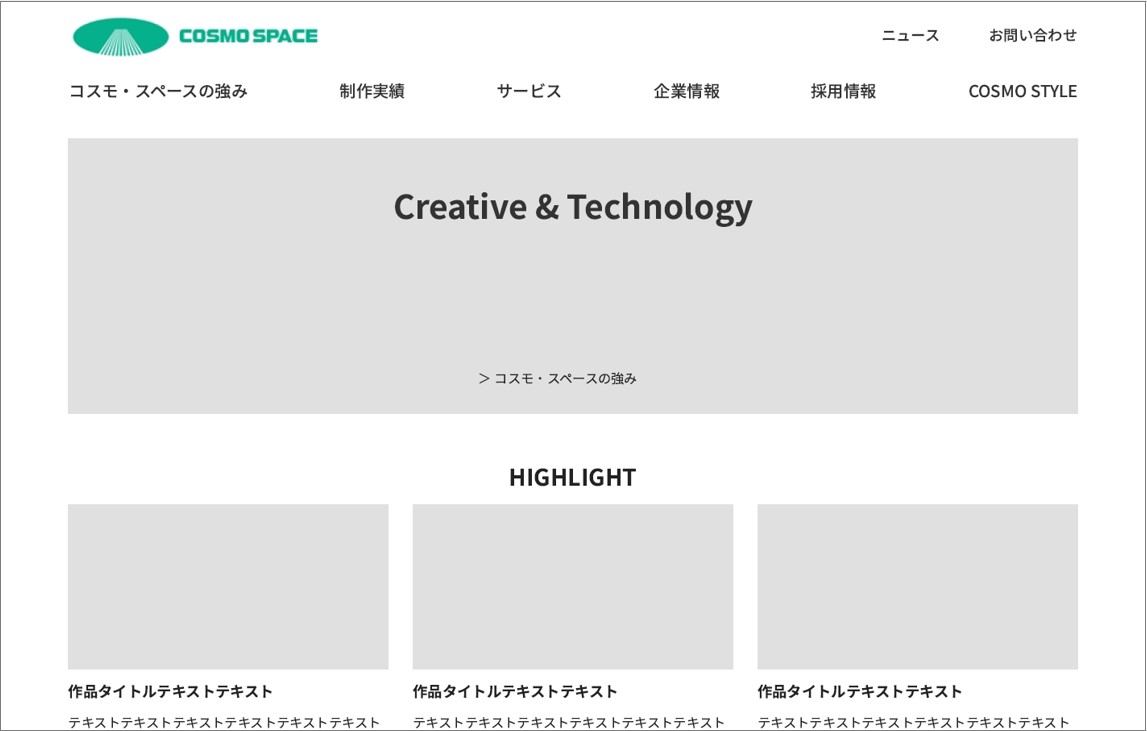
ワイヤーフレーム
 ※例:コスモ・スペースサイトトップページのワイヤーフレーム
※例:コスモ・スペースサイトトップページのワイヤーフレーム
Webサイトの設計段階で、ページのレイアウトやコンテンツの内容を可視化する設計図。デザイン要素を見るものではなく、ページの構成要素に過不足がないか、必要な導線が確保されているか、などを確認する際に使います。
Webサイトの見直しは弊社にご相談ください
コスモ・スペースでは企業サイトや採用サイトの構築、改善、コンテンツの更新等に対応しています。
下記の「問い合わせフォーム」ボタンからお気軽にご相談ください。